Win a free Pass Competition for European SharePoint Conference
Freitag, 2. November 2012
Donnerstag, 1. November 2012
Changing a picture in SharePoint Site with JavaScript
During a
project we got the request to change a special picture in SharePoint. Because
it is an Office 365 / SharePoint Online environment and the picture is located
under https://%YourSite%/_layouts/images/.... We cannot change the picture with SharePoint Designer
or directly in the file system.
So
we have to find another way. Because of the picture it is always the same so we
can easily use a script looping through the side. As described in the article “Generate a SharePointlist with all user information in Office 365 environment” we have a list
containing all users in the SharePoint Online system. The request was to change
the default dummy picture for users without a personal picture in the profile.
And here is
the script:
<script type="text/javascript">
<!--
function swapImages(oldimg,newimg)
function swapImages(oldimg,newimg)
{
var n = document.getElementsByTagName("img");
for ( i=0;i<n.length;i++) if
}
// call at end of html-page or when onload-event fired
swapImages("http://%YourSite%/oldimg.png","http://%YourSite%/newimage.png");
// call at end of html-page or when onload-event fired
swapImages("http://%YourSite%/oldimg.png","http://%YourSite%/newimage.png");
//-->
</script> Simply place the script into the HTML code of a ContentEditor Webpart
Generate a SharePoint list with all user information in Office 365 environment
Involved
component:
Because of the synchronization between Exchange Online, and the associated SharePoint Online System the SharePoint User Profile Service also gets that information. In addition users are able to fill in personalized information like phone number, mobile number, office room number etc. They can do this via SharePoint MySite or they can use Outlook to complete their profiles.
Based on this we now can create and refine the information and build an employees information Site in SharePoint Online:
In the following basic SharePoint function we can modify the view or bring in some new columns:
As a result my list will look like this:
Or another example is a filter based on subsidiary map
·
On-premise
Active Directory
·
PowerShell
·
Exchange
Online
·
SharePoint
Online
The given
request during a project was to generate an overview list containing all user
information in the environment.
The collaboration portal is running on Office
365. All given user information such as,
department, manager, location etc. are based on an import via PowerShell into
the Office 365 System.Because of the synchronization between Exchange Online, and the associated SharePoint Online System the SharePoint User Profile Service also gets that information. In addition users are able to fill in personalized information like phone number, mobile number, office room number etc. They can do this via SharePoint MySite or they can use Outlook to complete their profiles.
So as a
result, we get mostly completed and actual user profiles.
Using that
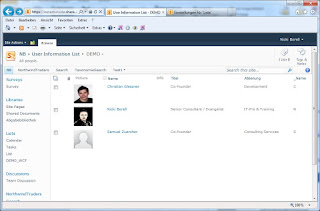
URL call, you get a list of all users in your SharePoint System:
_layouts/people.aspx?MembershipGroupId=0Based on this we now can create and refine the information and build an employees information Site in SharePoint Online:
In the following basic SharePoint function we can modify the view or bring in some new columns:
First of
all I recommend to create a new view and let the system default views as they
are.
I
created a view called DEMO. You can see that this view will be placed under a
different URL:
_catalogs/users/detail.aspx
This is a
character of this special system view…
Now I do
some additional configuration.
At first I only want to see real users using
that filter:
It works, because
objects like “NT AUTHORITY\authenticated users” do not have a forename.
In
the next step I add a calculated column which I will use for group and filter
functionality:As a result my list will look like this:
Here are
some examples what you can do now based on that:
Using the calculated column “_name” you can realize a filter by initial:Or another example is a filter based on subsidiary map
As you can
see all that also works on the new SharePoint 2013 version.
During the
project we got the additional request to change the default dummy picture for
users without a personal picture. In an on-premise installation this is no
problem. You locate and change the picture. Default it is at: “http://%YourSite%/_layouts/images/person.gif”. In Office 365 / SharePoint Online this
location is not accessible.
See our solution under: Changing picture inSharePoint Site with JavaScript
Abonnieren
Kommentare (Atom)